LIMITED TIME OFFER
MIN


Buy Now




Six Reasons to
Choose Headphones
Choose Headphones
New Conduction Headphones
-
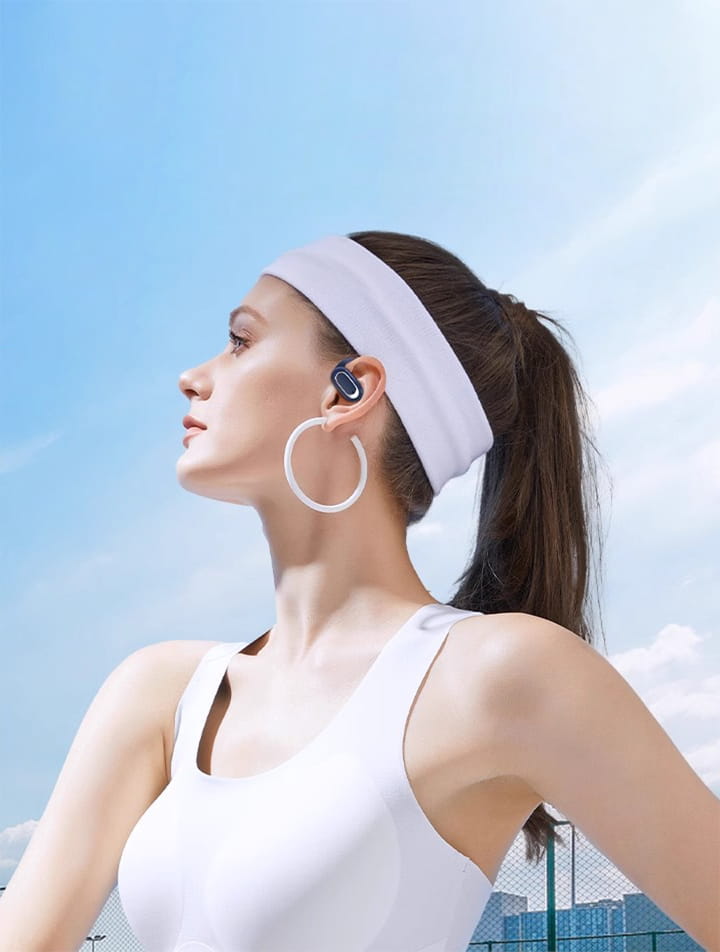
 ErgonomicsHidden in the ear without
ErgonomicsHidden in the ear without
flashing lights, -
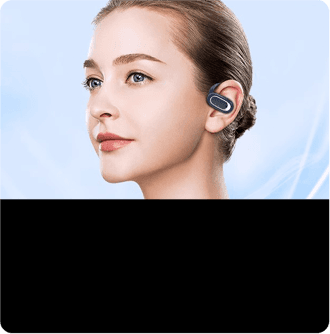
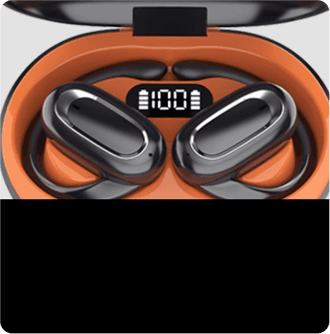
 Power DisplayCheck the battery level at any time.
Power DisplayCheck the battery level at any time. -
 Play for
Play for
24 hoursIt can play continuously for 24 hours
with a charging compartments, -
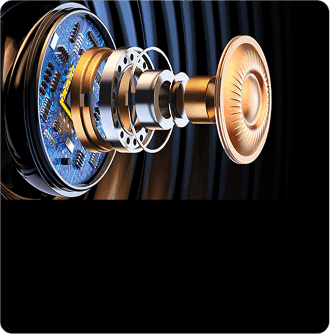
 13mm
13mm
dynamic hornThousand yuan HiFi sound quality, solid and powerful bass -
 Auto-pairingWhen you take out the earphones, they
Auto-pairingWhen you take out the earphones, they
will automatically pair with your phone. -
 Bluetooth 5.3reduced power consumption by nearly 50%, longer battery life
Bluetooth 5.3reduced power consumption by nearly 50%, longer battery life

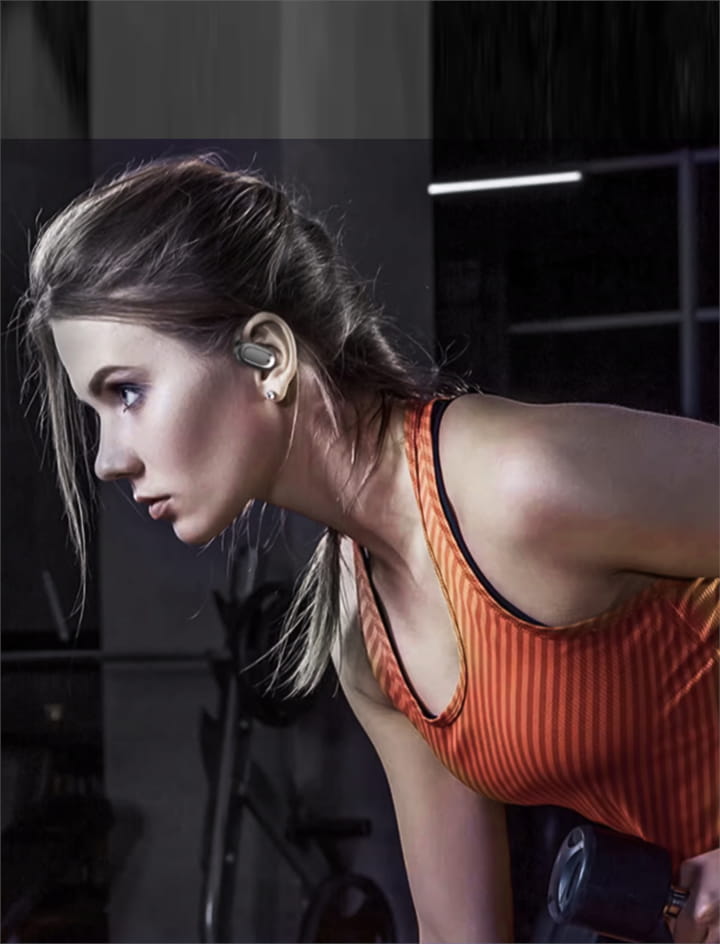
True open ear Headphones

Open Ear Design

Other In-Ear Earbuds
The earbuds can be gently
and firmly placed on the top of the e
and firmly placed on the top of the e
Simple Touch Operation


Single click
Addition and
subtraction sound
subtraction sound

Double click
Play/Pause Answer/hang up

Long press for 2 seconds
Previous/Next song
Buy Now



Stable and not easy to drop
A New Way of Hearing!
Born for Sports!


24H Playtime Digital Display
Left
headphone power
Right
earphone power

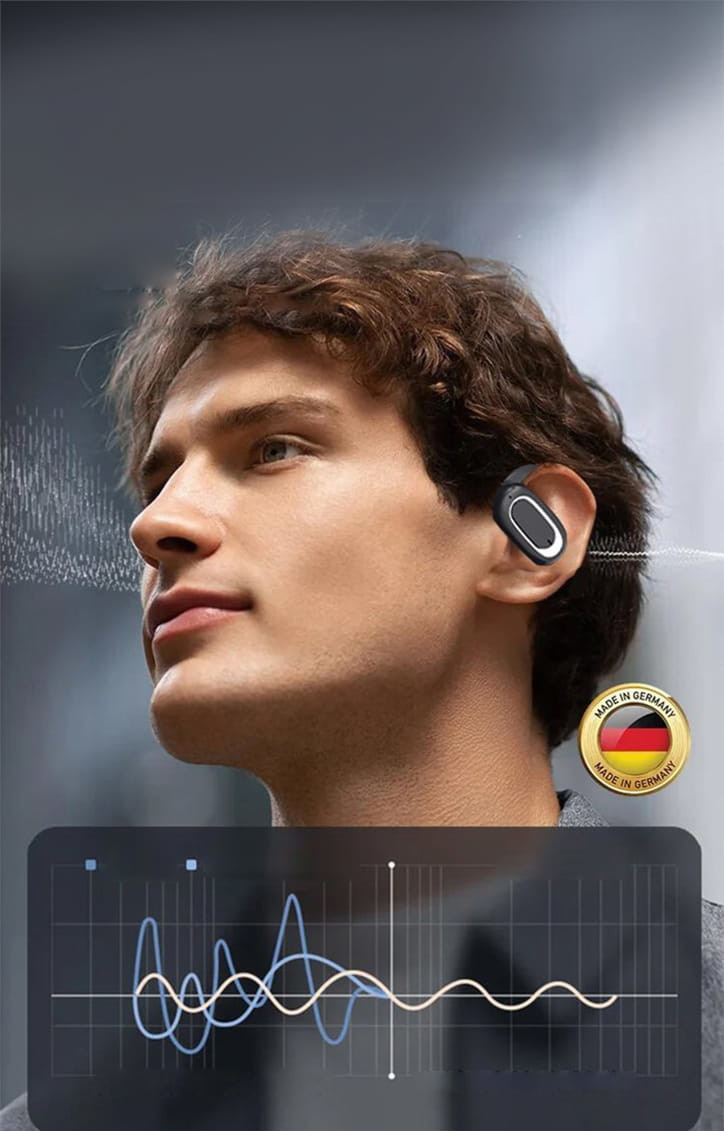
CVC8.0 noise reductionHD calls. Clear each word
Effectively reduced ambient noise and murmur Wind noise reductio
Noise
Ambient sound
Human voice
Before noise reduction
After noise reduction

5D panoramic audio matrix
Full-dimensional perception of high-pitched sound waves

HD calling
As clear as an interview
As clear as an interview
Product Parameter
Bluetooth Headset
Product type: Ear-mounted Bluetooth headset Bluetooth version: V5.3 Charging interface:Type-C Input voltage: DC5V-1A Single ear weight: 11.5g Overall weight: 93g Music time: about 12H (medium volume) Talk time: 12H (medium volume) Speaker diameter: 16.2mm Transmission distance: 10M Speaker impedance:16Q
 Comfort Able To Wear Clear Calls
Comfort Able To Wear Clear Calls




Blue gray
Save
$10
$10
Color :



Quantity :


$29.99
$45.99
Buy Now 


Worldwide shipping
Free returns
24/7 customer support
Secure payments
Related Products

29% OFF
clickcsi-1
$39.99
$55.99
Customer Reviews
Wow you reached the bottom
Newest
Most liked
Highest ratings
Lowest ratings
×
![]()
${function(){
const limit = typeof data === 'number' ? data : 0;
return `
Pictures/Videos (${limit || 0}/5)
` }()}
${(function(){
const closeIcon =
'';
if (item.type === 'image') {
return `
${closeIcon}
`
}
return `
${closeIcon}
`
})()}
The review would not show in product details on storefront since it does not support to.